My development journal
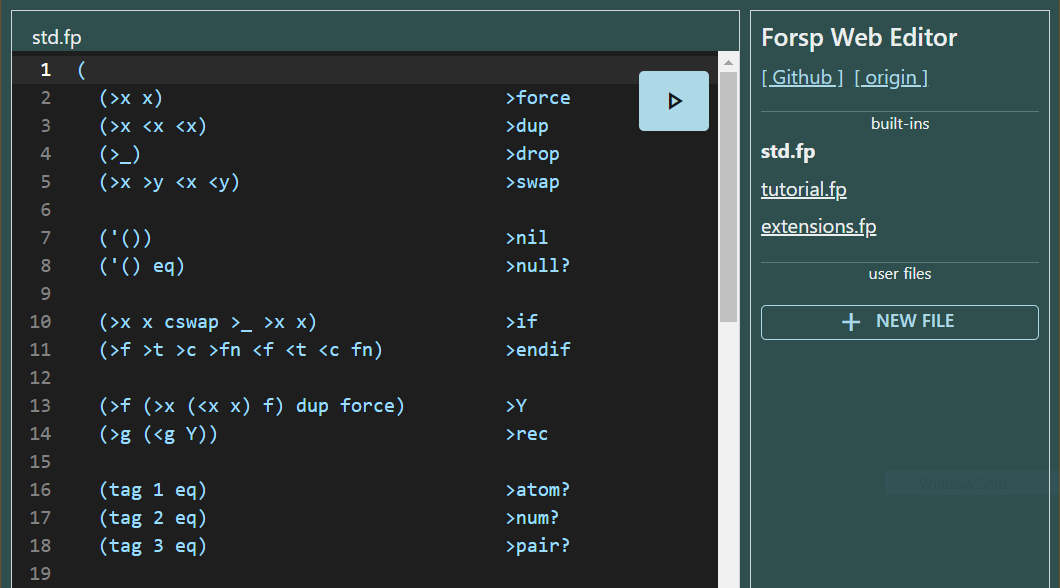
Forsp editor and interpreter web app
Edit and execute your Forsp scripts right in the browser.

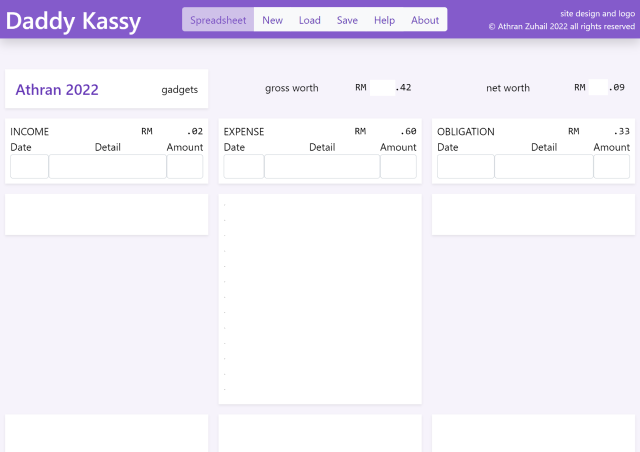
Daddy Kassy: Personal budgeting app
For tracking and analyzing simple personal income, expense, and investment. The target audience is an average
working adult.

A standalone webapp, it requires no installation, just go the URL and start using it immediately. It is hosted on Github Pages. The first version of this app was written in VanillaJS + jQuery. Then rewritten in React. Then rewritten in Preact without JSX. The charts are drawn by ChartJS.
I previously tracked my budgets in an Excel spreadsheet. The Excel file inevitably grew too big, so I remade it into a webapp. This webapp offers a snappy interface to record your transactions, and provide some chart visualizations for analysis.
The key differentiator is the addition of the Obligations© table, which I believe helps keep track some of the more complicated financial structure that an average working adult has to deal with, those pertaining to investments and loans.
UUID Base8192 Hangul encoding
Visually compact UUID minification. Great for URL ids.
So you want to use UUID to uniquely identify a resource, which can be accessed over REST HTTP. Reasonable. But UUID is really long, and using it in the URI makes for a clumsy-looking address bar. It is 128 bit of information, and the standard representation is base16 hexadecimal plus 4 dashes, for a total of 36 characters.
Usually people shorten UUID by encoding it in base64 into a 22 character string. But I tHiNk iT lOoKs uGlY, and 22 characters is still fairly long. To shorten it further, we need a MUCH bigger character set (basically doubling the character set size for every encoded single character reduction), but base64 is already pushing the limits of the latin alphabet as it is.
What if we look to the east? The character-based writing systems of east Asia makes for a large library of ready-made and fairly well-supported unicode character set. There are several to choose from, but I chose hangul for its uniformly squarish, clean, and modern look. Hangul has ~11,000 characters, of which I used the first 8192 (213) characters for a base8192 encoding of UUID in TEN characters.
꼌앐뇑쨪묒빲뇀놯쐚꼡
While in terms of character count, the base8192 hangul encoding is less than half of base64's 22 characters, in terms of visual width it is only slightly shorter since each hangul character is rendered almost twice as wide as most latin characters. Regardless, I personally think the hangul-encoded UUID presents as a clean and compact URL section in the browser address bar, almost like a barcode
I apologize in advance to any Korean speakers who may experience discomfort as you instinctly try to read the hangul
Can it go shorter? Chinese theoretically has enough characters to do base65536 (216) encoding into an 8-character string. But that scheme has several drawbacks, so I am content with just 8192.
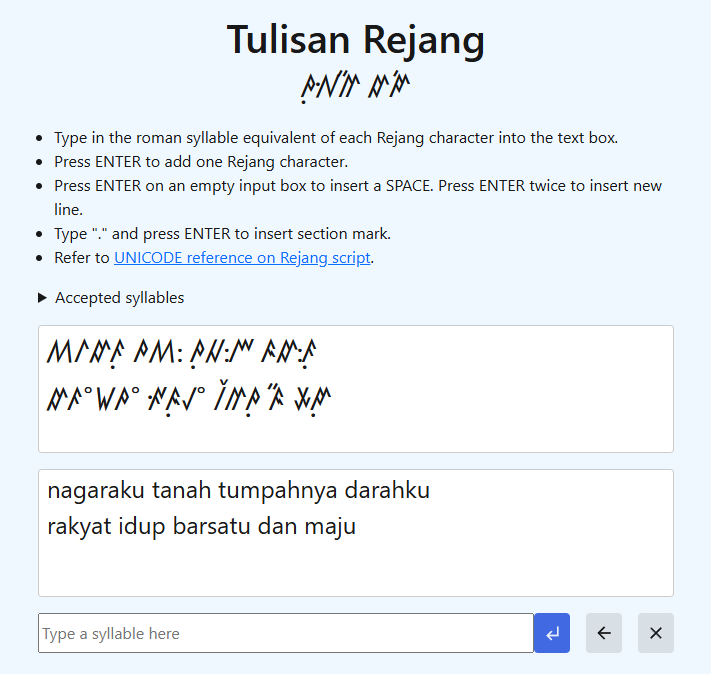
Malay Lexeme synthesizer
Word and text generator for Malayic languages. Can be used as Lorem Ipsum and to name stuff.

The phonology and syllabic structure of Malay lays down the base set of possible lexemes. Phonotactic rules filter out non-conformant lexemes.
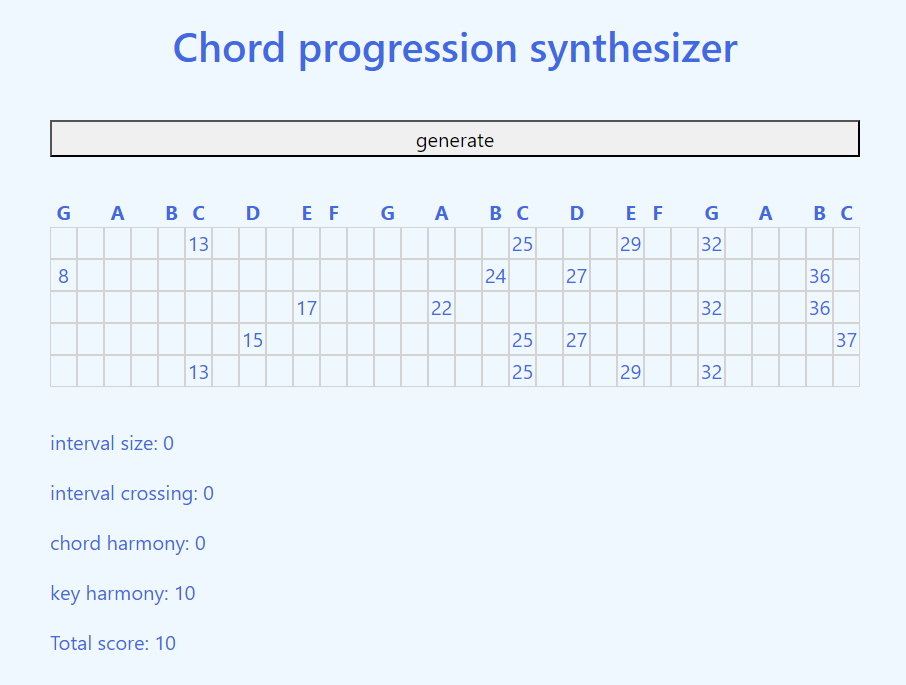
Chord progression synthesizer
Synthesize a chord progression based on some basic harmony rules

Generate a random seed of SATB chord, then filter based on jump size, line crossing, chord harmony, and key harmony
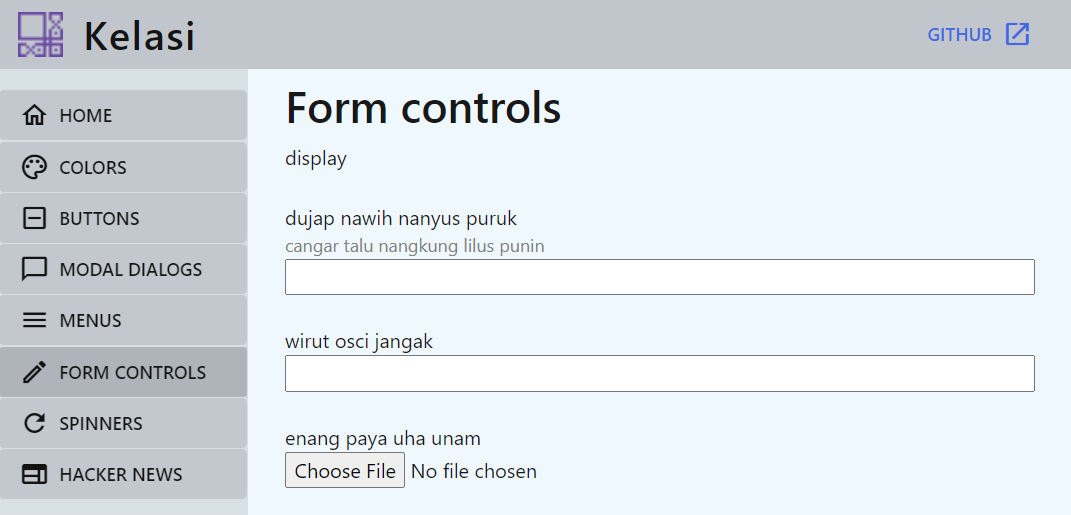
Design system showcase
A basic design system based on two colors and a range of transparent shades.

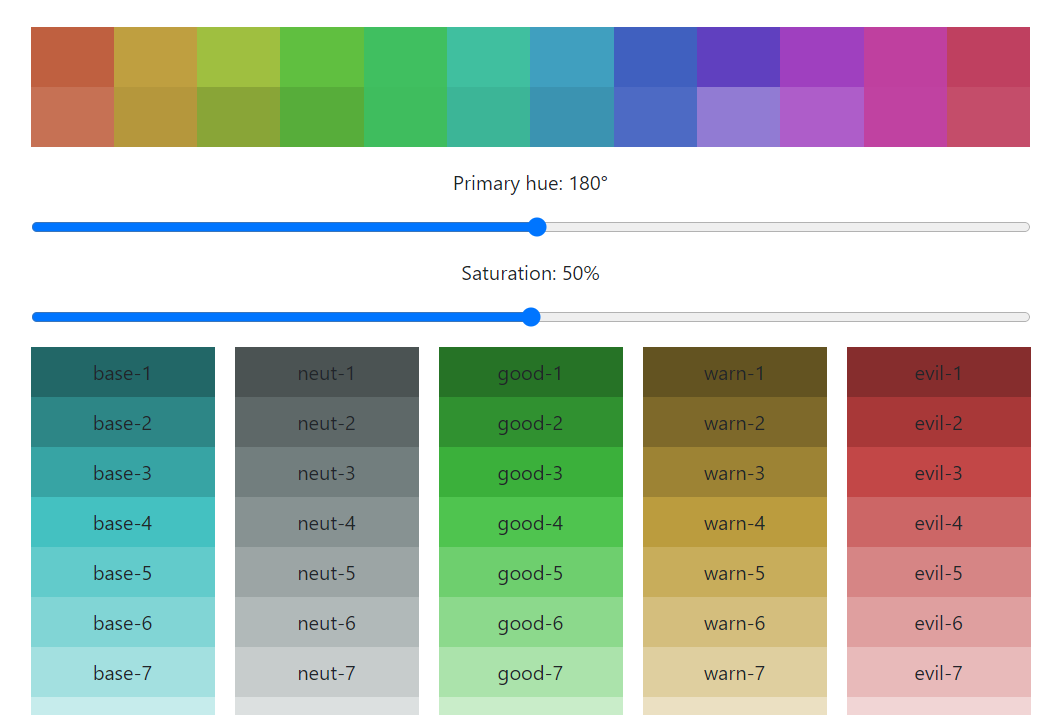
Color palette designer
Generate a range of common colors to design with. outputs css variables.

Written in standalone Preact, no JSX, just function calls.